I'm trying to create an extremely simple website which is centred with a different colour background/
I want the background blue, the content background and a black divide between the two colours.
Here is my code:
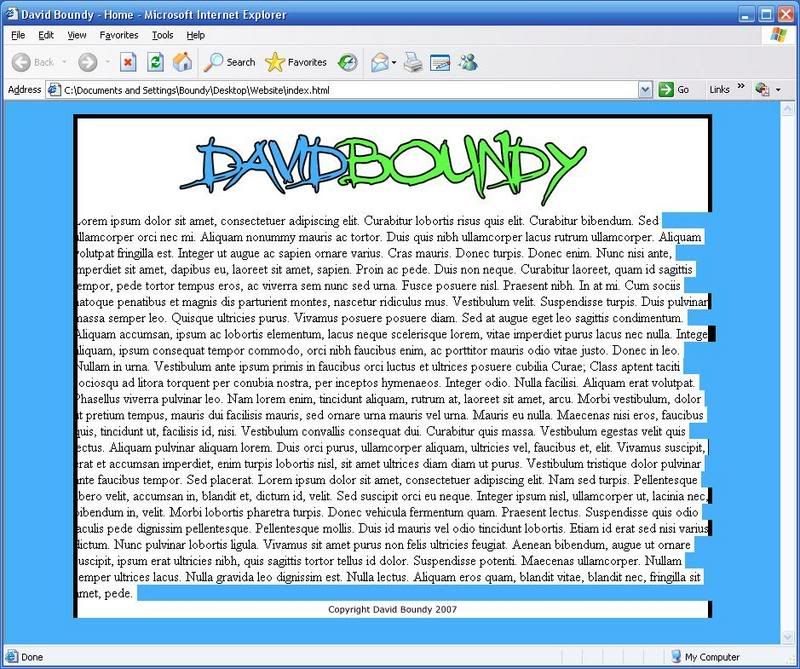
The content image is basically a 750 x 20 pixel image with a small black bar either side which I am using as a background for the content section. However it isn't displaying as required.
Anyone care to help please.
I want the background blue, the content background and a black divide between the two colours.
Here is my code:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en" >
<head>
<title>David Boundy - Home</title>
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<link rel="stylesheet" href="styles.css" type="text/css" />
</head>
<body>
<div id="pagewidth" >
<div id="header" ></div>
<div id="wrapper" class="clearfix" >
<div id="maincol" >Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Curabitur lobortis risus quis elit. Curabitur bibendum. Sed ullamcorper orci nec mi. Aliquam nonummy mauris ac tortor. Duis quis nibh ullamcorper lacus rutrum ullamcorper. Aliquam volutpat fringilla est. Integer ut augue ac sapien ornare varius. Cras mauris. Donec turpis. Donec enim. Nunc nisi ante, imperdiet sit amet, dapibus eu, laoreet sit amet, sapien. Proin ac pede. Duis non neque. Curabitur laoreet, quam id sagittis tempor, pede tortor tempus eros, ac viverra sem nunc sed urna. Fusce posuere nisl. Praesent nibh. In at mi.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vestibulum velit. Suspendisse turpis. Duis pulvinar massa semper leo. Quisque ultricies purus. Vivamus posuere posuere diam. Sed at augue eget leo sagittis condimentum. Aliquam accumsan, ipsum ac lobortis elementum, lacus neque scelerisque lorem, vitae imperdiet purus lacus nec nulla. Integer aliquam, ipsum consequat tempor commodo, orci nibh faucibus enim, ac porttitor mauris odio vitae justo. Donec in leo. Nullam in urna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Integer odio. Nulla facilisi. Aliquam erat volutpat.
Phasellus viverra pulvinar leo. Nam lorem enim, tincidunt aliquam, rutrum at, laoreet sit amet, arcu. Morbi vestibulum, dolor ut pretium tempus, mauris dui facilisis mauris, sed ornare urna mauris vel urna. Mauris eu nulla. Maecenas nisi eros, faucibus quis, tincidunt ut, facilisis id, nisi. Vestibulum convallis consequat dui. Curabitur quis massa. Vestibulum egestas velit quis lectus. Aliquam pulvinar aliquam lorem. Duis orci purus, ullamcorper aliquam, ultricies vel, faucibus et, elit. Vivamus suscipit, erat et accumsan imperdiet, enim turpis lobortis nisl, sit amet ultrices diam diam ut purus. Vestibulum tristique dolor pulvinar ante faucibus tempor. Sed placerat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam sed turpis. Pellentesque libero velit, accumsan in, blandit et, dictum id, velit. Sed suscipit orci eu neque. Integer ipsum nisl, ullamcorper ut, lacinia nec, bibendum in, velit. Morbi lobortis pharetra turpis.
Donec vehicula fermentum quam. Praesent lectus. Suspendisse quis odio iaculis pede dignissim pellentesque. Pellentesque mollis. Duis id mauris vel odio tincidunt lobortis. Etiam id erat sed nisi varius dictum. Nunc pulvinar lobortis ligula. Vivamus sit amet purus non felis ultricies feugiat. Aenean bibendum, augue ut ornare suscipit, ipsum erat ultricies nibh, quis sagittis tortor tellus id dolor. Suspendisse potenti. Maecenas ullamcorper. Nullam semper ultrices lacus. Nulla gravida leo dignissim est. Nulla lectus. Aliquam eros quam, blandit vitae, blandit nec, fringilla sit amet, pede. </div>
</div>
<div id="footer" >
</div>
</div>
</body>
</html>
CSS Style Sheet:
html, body{
margin:150, 150, 150, 150;
padding:0;
text-align:center;
background-color:#46b0fb;
}
#pagewidth{
width:750px;
text-align:left;
margin-left:auto;
margin-right:auto;
}
#header{
position:relative;
height:115px;
width:100%;
background-image:url(images/header.jpg)
}
#maincol{background-color: #FFFFFF;
display:inline;
position: relative;
background:url(images/content.jpg);
}
#footer{
height:20px;
background:url(images/footer.jpg);
clear:both;
}
/* *** Float containers fix:
http://www.csscreator.com/attributes/containedfloat.php *** */
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix{display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix{height: 1%;}
.clearfix{display: block;}
/* End hide from IE-mac */
The content image is basically a 750 x 20 pixel image with a small black bar either side which I am using as a background for the content section. However it isn't displaying as required.

Anyone care to help please.